Partie 2 - Changer la couleur de l'arrière-plan du titre
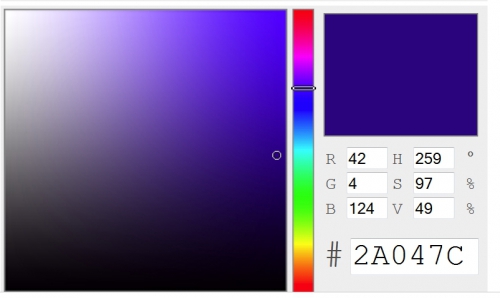
On va changer la couleur de l'arrière-plan du titre. Pour trouver la couleur qui vous convient cliquez sur le lien ci-dessous

Codes couleur HTML - Html Color Codes
Pour l'exemple, on va continuer dans le ton des bleus et la couleur sera donc identifiée par son code #2A047C
A présent que la couleur est choisie (#2A047C), on se rend sur l'espace de gestion de notre blog on clique sur :
1 - VOTRE BLOG
2 - Design du blog
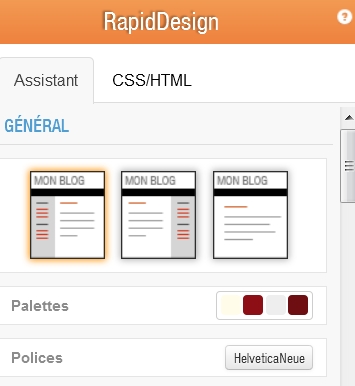
et vous obtenez ce tableau sur le côté gauche de l'écran
3 - Cliquez sur "CSS/HTML"
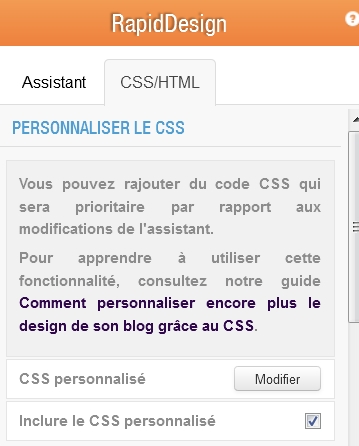
Vous obtenez :
4 - Cliquez sur "Modifier"
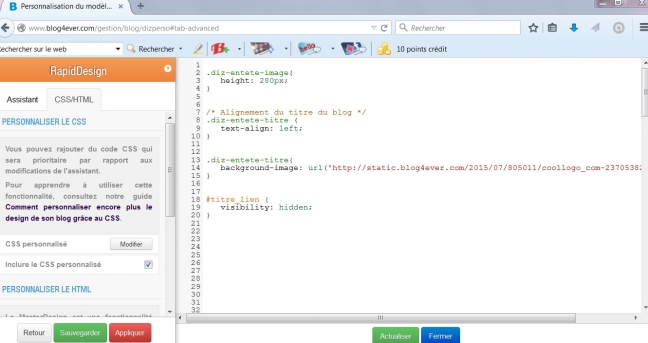
Vous accédez à une page blanche où on colle des codes. On va donc copier les codes concernant l'en-tête et les coller sur cette page (le code appelé diz-entete), ce qui donne l'exemple ci-dessous :
5 - Vous copiez donc les codes ci-dessous
height: 280px;
}
/* Alignement du titre du blog */
.diz-entete-titre {
text-align: left;
}
.diz-entete {
background-color: #2A047C;
}
#titre_lien {
visibility: hidden;
}
a) en le sélectionnant du début jusqu'à la fin avec la souris, puis en appuyant en même temps sur les touches : CtrlC, vous faites ainsi un "copier" plus rapidement
b) allez vous positionner sur la ligne 1 de la page
c) vous faites un "coller" en actionnant en même temps les touches : CtrlV
Il ne vous reste plus qu'à ne pas oublier de cliquer sur la touche  en bas, à gauche pour valider votre travail
en bas, à gauche pour valider votre travail

Pour changer la couleur, changer le code couleur par celui de votre choix. Pour notre exemple on prend le code choisi en début d'article
2A047C
Ce qui donne :
.diz-entete {
background-color: #2A047C;
}
Toujours penser à cliquer sur la touche  après chaque modification c'est ce qui valide vos actions.
après chaque modification c'est ce qui valide vos actions.
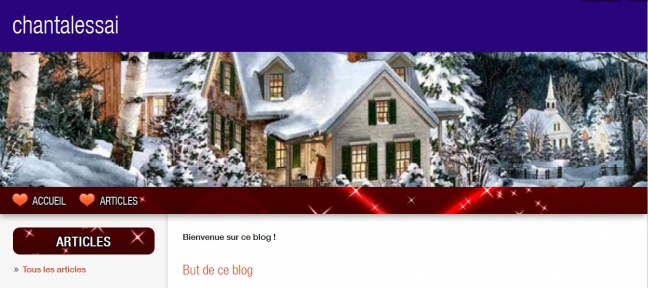
Et voilà le résultat
Prochaine étape, on va mettre aussi en bleu, la barre de navigation (partie se situant dessous l'image). Pour ce faire, rendez-vous à l'article suivant - Partie 3
A découvrir aussi
- Partie 1 - Placer une image d'en-tête
- Partie 3 - Changer la couleur de la barre de navigation
- Partie 4 - Changer les icônes ou gifs de la barre de navigation
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 8 autres membres