Partie 4 - Changer les icônes ou gifs de la barre de navigation
D'abord choisir et enregistrer sur son ordinateur le gif ou l'icône choisi
J'ai donc enregistré dans mon dossier ce gif : 
Il ne reste plus qu'à le placer sur la barre de navigation. Pour ce faire :
Vous commencez à vous habituer à la manipulation....
On clique sur :
- VOTRE BLOG
- Design du blog
- clic sur l'onglet CSS/HTLM
- CSS personnalisé : Modifier
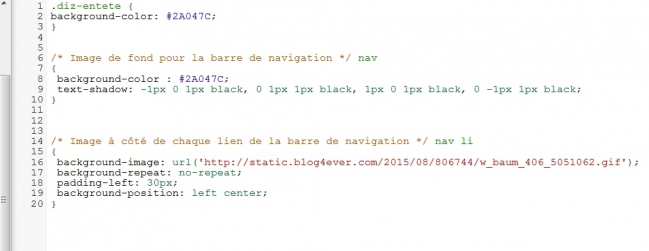
- Copiez le code ci-dessous (je vous rappelle la manipulation : sélectionnez tout le code avec la touche Ctrl C, positionnez vous sur les lignes suivantes du tableau de code, et collez-le avec les touches Ctrl V)
{
background-image: url('https://static.blog4ever.com/2015/07/805011/hochzeit_u_47.gif');
background-repeat: no-repeat;
padding-left: 56px;
background-position: left center;
}
- Vous n'avez plus qu'à effacer l'URL des coeurs (toute la partie matérialisée en bleue dans le code ci-dessous) pour la remplacer par l'URL de votre choix. Rendez-vous à la fin de l'article pour voir comment à partir d'un gif, ou un icône, voire une image, on obtient son URL donc son CODE.
background-image: url('https://static.blog4ever.com/2015/07/805011/hochzeit_u_47.gif');
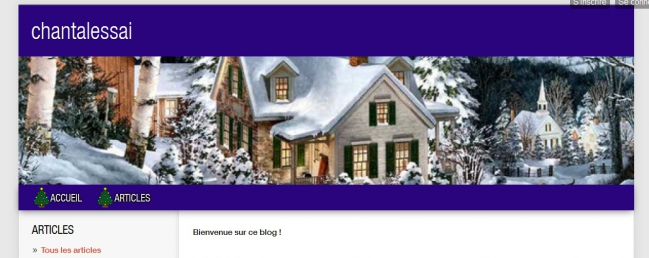
Vous obtenez alors ceci :
Pour obtenir le code :
Rendez-vous dans l'espace de gestion de votre blog
Cliquez sur :
- VOTRE BLOG
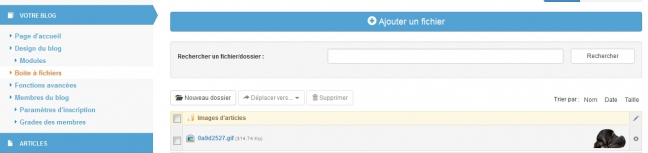
- Boîte à fichier
- Ajoutez un fichier
- Allez récupérer votre gif enregistré sur votre ordinateur
- cliquer dessus (ex  ) Il va venir se placer dans la boîte à fichiers
) Il va venir se placer dans la boîte à fichiers
- Cliquer sur l'icône à côté du gif : 
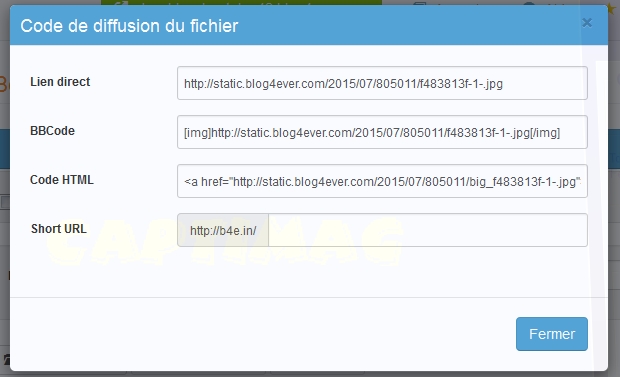
Vous obtenez ce tableau :
- Vous sélectionnez le lien direct
- Vous le Copiez (Ctrl C)
- Et vous allez le collez (Ctrl V) entre ces deux apostrophes ci-après : ('ici')  ce qui donne l'ensemble du code ci-dessous
ce qui donne l'ensemble du code ci-dessous
background-image: url('https://static.blog4ever.com/2015/07/805011/hochzeit_u_47.gif');
Vous savez maintenant récupérer des codes de gifs, ce qui est la même chose pour des images, des textures, etc....
Après cette 4ème partie, vous maîtrisez déjà 3 codes récapitulés ci-dessous

Allez, on continue avec la 5ème partie...
A découvrir aussi
- Partie 1 - Placer une image d'en-tête
- Partie 2 - Changer la couleur de l'arrière-plan du titre
- Partie 3 - Changer la couleur de la barre de navigation
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 8 autres membres