Partie 5 - Mettre une image pour le fond du blog
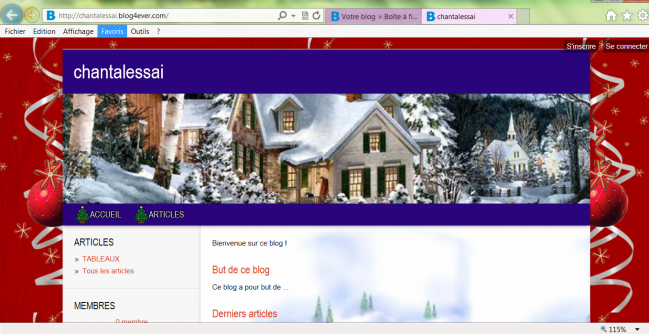
Reprenons l'exemple de notre création de Noël. Voilà ce que l'on obtiendra au final :
Pour ce faire, toujours le même principe cliquez sur :
1 - VOTRE BLOG
2 - Design du blog
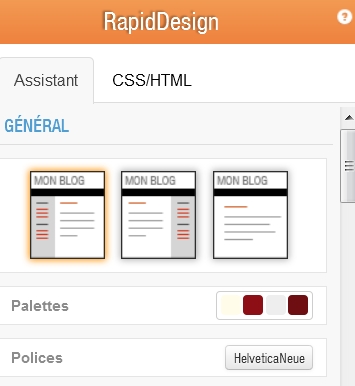
et vous obtenez ce tableau sur le côté gauche de l'écran
3 - Cliquez sur "CSS/HTML"
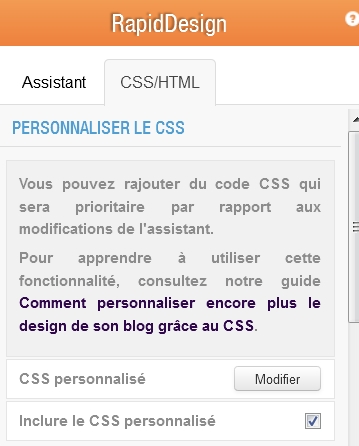
Vous obtenez :
4 - Cliquez sur "Modifier"
Vous accédez à la page où l'on vient coller les codes. On va donc copier les codes concernant le "fond de la page du blog" à la suite des autres codes que vous avez déjà copiés.
/* Couleur de fond */
{
background: url('https://static.blog4ever.com/2015/08/806744/scrapbook-696239_640.png');
}
body
{
/* url de l'image */
background-image : url('https://static.blog4ever.com/2015/08/806744/scrapbook-696239_640.png') ;
}
Et voilà, vous avez votre fond de page de blog. Vous pourrez choisir dans les textures et les fonds de pages que je vous proposerai sur le blog.
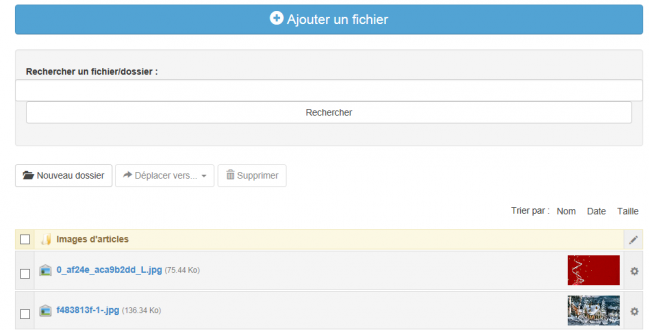
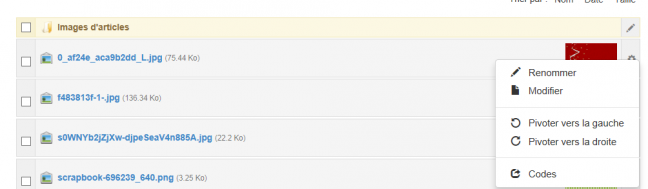
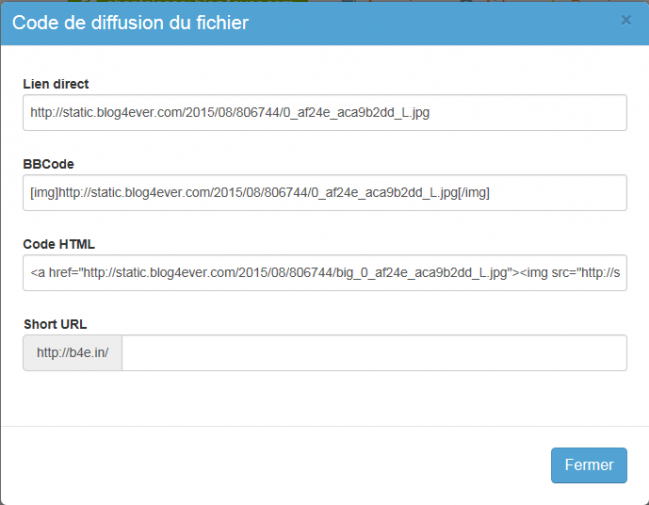
Petit rappel pour obtenir l'adresse de l'image ou de la texture qui vous serviront de fond (vous avez l'explication complète dans la partie 4 des articles de cette rubrique)
DANS LA BOITE A FICHIERS
Utiliser le premier code "Lien direct" et collez-le entre les apostrophes tel que dans l'exemple ci-dessous.
('https://static.blog4ever.com/2015/08/806744/scrapbook-696239_640.png');
Dans la partie 6, on va s'occuper du contenu : la partie où vous écrivez vos articles
A découvrir aussi
- Partie 1 - Placer une image d'en-tête
- Partie 3 - Changer la couleur de la barre de navigation
- Partie 4 - Changer les icônes ou gifs de la barre de navigation
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 10 autres membres