DECORER VOTRE BLOG
Des explications simples pour décorer votre blog en abordant les codes CSS (langage informatique à votre portée car on copie les codes et on les collent sur une feuille). Allez, essayez ! 
Partie 1 - Placer une image d'en-tête
Vous enregistrer une image qui vous plait sur votre ordinateur (à terme je vous proposerai une rubrique où j'en créerai, avec une largeur qui convienne : c'est à dire 960) - Sinon, rendez-vous sur la rubrique "LOGICIELS" où je vous en propose un qui redimensionne les images, les photos à la bonne dimension
Pour l'exemple, je choisi cette image
Rendez-vous dans votre espace de gestion
Cliquez sur
1 - VOTRE BLOG
2 - design du blog
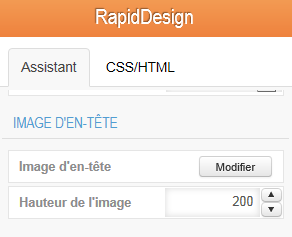
3 - Image d'en-tête Modifier
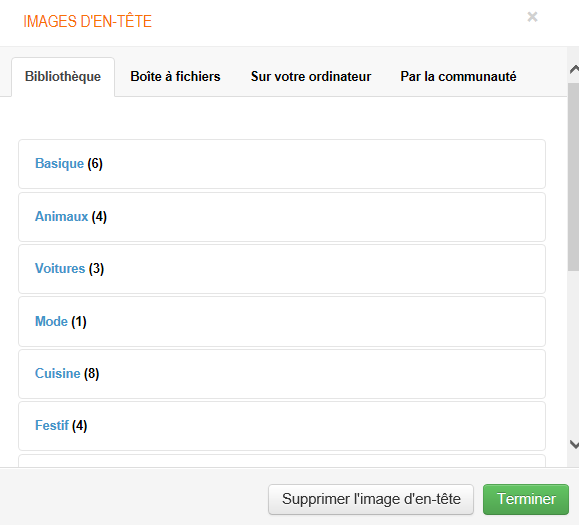
3 - Vous obtenez une page nommée "Image d'en-tête" (voir ci-dessous) qui vous permettra d'aller récupérer votre image sur votre ordinateur en cliquant "Sur votre ordinateur"
On obtient la page qui suit

4 - On clique sur charger une image (et on va donc cliquer sur l'image qu'on avait enregistrée)
5 - L'image vient se positionner tout naturellement dans le haut du blog. Il ne reste plus qu'à la positionner comme on veut, en la faisant glisser. Une fois le résultat obtenu, on clique sur "valider la position" et on clique sur
 tout en bas de l'écran, toujours côté gauche
tout en bas de l'écran, toujours côté gauche
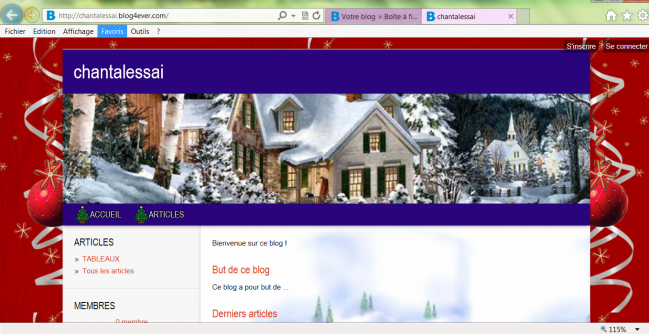
On obtient ceci :
A la place de cela
Voilà, l'image d'en-tête est placée
On va harmoniser cette présentation de blog en changeant les couleurs pour faire une présentation de noël. Pour ce faire, passer à l'article suivant...
Partie 2 - Changer la couleur de l'arrière-plan du titre
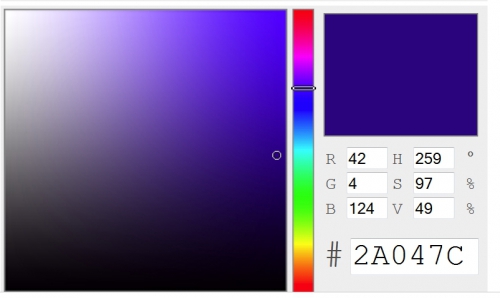
On va changer la couleur de l'arrière-plan du titre. Pour trouver la couleur qui vous convient cliquez sur le lien ci-dessous
Codes couleur HTML - Html Color Codes
Pour l'exemple, on va continuer dans le ton des bleus et la couleur sera donc identifiée par son code #2A047C
A présent que la couleur est choisie (#2A047C), on se rend sur l'espace de gestion de notre blog on clique sur :
1 - VOTRE BLOG
2 - Design du blog
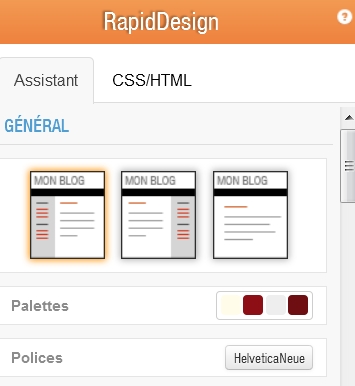
et vous obtenez ce tableau sur le côté gauche de l'écran
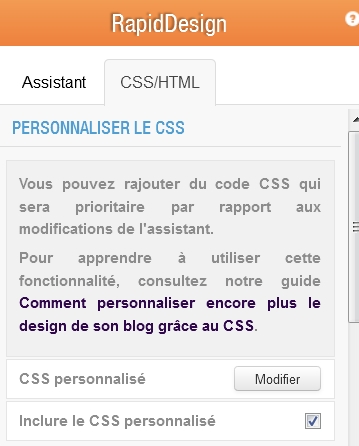
3 - Cliquez sur "CSS/HTML"
Vous obtenez :
4 - Cliquez sur "Modifier"
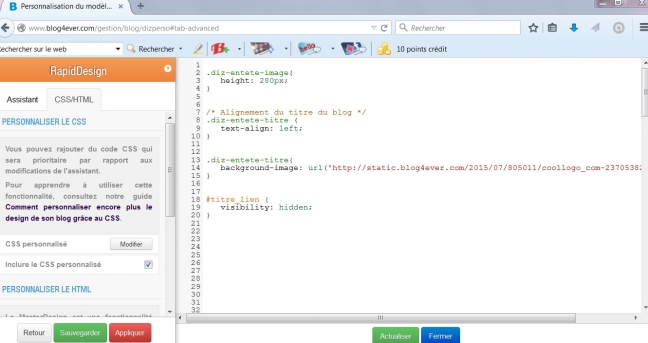
Vous accédez à une page blanche où on colle des codes. On va donc copier les codes concernant l'en-tête et les coller sur cette page (le code appelé diz-entete), ce qui donne l'exemple ci-dessous :
5 - Vous copiez donc les codes ci-dessous
height: 280px;
}
/* Alignement du titre du blog */
.diz-entete-titre {
text-align: left;
}
.diz-entete {
background-color: #2A047C;
}
#titre_lien {
visibility: hidden;
}
a) en le sélectionnant du début jusqu'à la fin avec la souris, puis en appuyant en même temps sur les touches : CtrlC, vous faites ainsi un "copier" plus rapidement
b) allez vous positionner sur la ligne 1 de la page
c) vous faites un "coller" en actionnant en même temps les touches : CtrlV
Il ne vous reste plus qu'à ne pas oublier de cliquer sur la touche  en bas, à gauche pour valider votre travail
en bas, à gauche pour valider votre travail

Pour changer la couleur, changer le code couleur par celui de votre choix. Pour notre exemple on prend le code choisi en début d'article
2A047C
Ce qui donne :
.diz-entete {
background-color: #2A047C;
}
Toujours penser à cliquer sur la touche  après chaque modification c'est ce qui valide vos actions.
après chaque modification c'est ce qui valide vos actions.
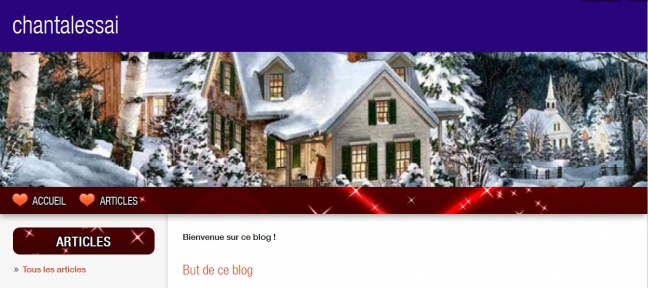
Et voilà le résultat
Prochaine étape, on va mettre aussi en bleu, la barre de navigation (partie se situant dessous l'image). Pour ce faire, rendez-vous à l'article suivant - Partie 3
Partie 3 - Changer la couleur de la barre de navigation
Pour changer la couleur de la barre de navigation :
- Cliquez sur VOTRE BLOG
- Design du blog
- CSS/HTML
- Modfier ( 
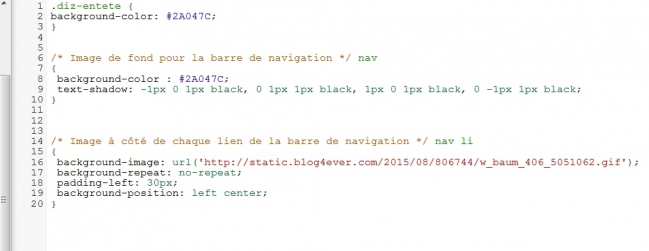
- Copier (Ctrl C) puis coller (Ctrl V) le code ci-dessous en totalité, en changeant le code selon la couleur que vous avez choisi. Pour notre exemple ce bleu : #2A047C
/* Image de fond pour la barre de navigation */ nav
{
background-color: #2A047C;
text-shadow: -1px 0 1px black, 0 1px 1px black, 1px 0 1px black, 0 -1px 1px black;
}
Vous obtenez ce résultat :
Dans la 4ème partie, on va changer les coeurs par des sapins de noël, par exemple.
Partie 4 - Changer les icônes ou gifs de la barre de navigation
D'abord choisir et enregistrer sur son ordinateur le gif ou l'icône choisi
J'ai donc enregistré dans mon dossier ce gif :
Il ne reste plus qu'à le placer sur la barre de navigation. Pour ce faire :
Vous commencez à vous habituer à la manipulation....
On clique sur :
- VOTRE BLOG
- Design du blog
- clic sur l'onglet CSS/HTLM
- CSS personnalisé : Modifier
- Copiez le code ci-dessous (je vous rappelle la manipulation : sélectionnez tout le code avec la touche Ctrl C, positionnez vous sur les lignes suivantes du tableau de code, et collez-le avec les touches Ctrl V)
{
background-image: url('https://static.blog4ever.com/2015/07/805011/hochzeit_u_47.gif');
background-repeat: no-repeat;
padding-left: 56px;
background-position: left center;
}
- Vous n'avez plus qu'à effacer l'URL des coeurs (toute la partie matérialisée en bleue dans le code ci-dessous) pour la remplacer par l'URL de votre choix. Rendez-vous à la fin de l'article pour voir comment à partir d'un gif, ou un icône, voire une image, on obtient son URL donc son CODE.
background-image: url('https://static.blog4ever.com/2015/07/805011/hochzeit_u_47.gif');
Vous obtenez alors ceci :
Pour obtenir le code :
Rendez-vous dans l'espace de gestion de votre blog
Cliquez sur :
- VOTRE BLOG
- Boîte à fichier
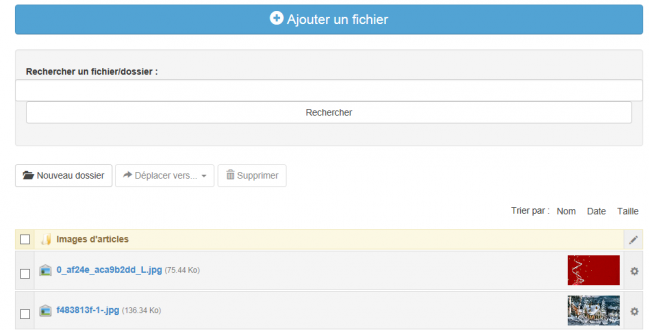
- Ajoutez un fichier
- Allez récupérer votre gif enregistré sur votre ordinateur
- cliquer dessus (ex  ) Il va venir se placer dans la boîte à fichiers
) Il va venir se placer dans la boîte à fichiers
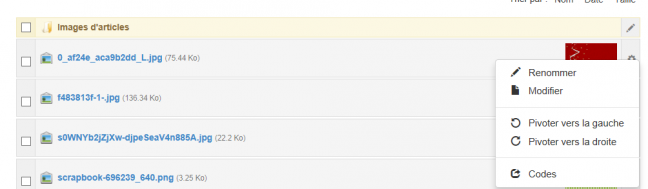
- Cliquer sur l'icône à côté du gif : 
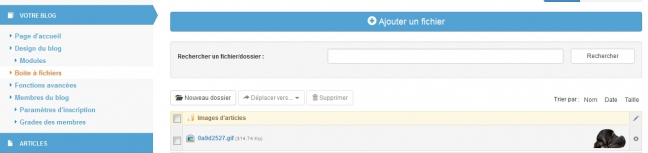
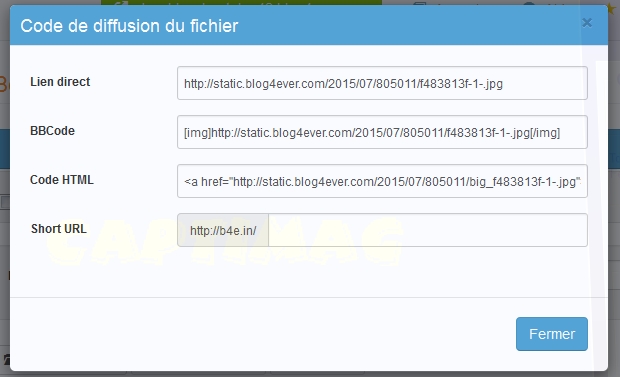
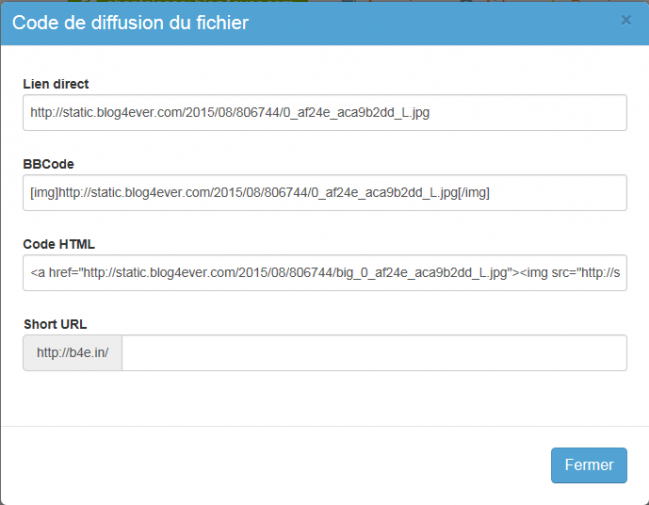
Vous obtenez ce tableau :
- Vous sélectionnez le lien direct
- Vous le Copiez (Ctrl C)
- Et vous allez le collez (Ctrl V) entre ces deux apostrophes ci-après : ('ici')  ce qui donne l'ensemble du code ci-dessous
ce qui donne l'ensemble du code ci-dessous
background-image: url('https://static.blog4ever.com/2015/07/805011/hochzeit_u_47.gif');
Vous savez maintenant récupérer des codes de gifs, ce qui est la même chose pour des images, des textures, etc....
Après cette 4ème partie, vous maîtrisez déjà 3 codes récapitulés ci-dessous

Allez, on continue avec la 5ème partie...
Partie 5 - Mettre une image pour le fond du blog
Reprenons l'exemple de notre création de Noël. Voilà ce que l'on obtiendra au final :
Pour ce faire, toujours le même principe cliquez sur :
1 - VOTRE BLOG
2 - Design du blog
et vous obtenez ce tableau sur le côté gauche de l'écran
3 - Cliquez sur "CSS/HTML"
Vous obtenez :
4 - Cliquez sur "Modifier"
Vous accédez à la page où l'on vient coller les codes. On va donc copier les codes concernant le "fond de la page du blog" à la suite des autres codes que vous avez déjà copiés.
/* Couleur de fond */
{
background: url('https://static.blog4ever.com/2015/08/806744/scrapbook-696239_640.png');
}
body
{
/* url de l'image */
background-image : url('https://static.blog4ever.com/2015/08/806744/scrapbook-696239_640.png') ;
}
Et voilà, vous avez votre fond de page de blog. Vous pourrez choisir dans les textures et les fonds de pages que je vous proposerai sur le blog.
Petit rappel pour obtenir l'adresse de l'image ou de la texture qui vous serviront de fond (vous avez l'explication complète dans la partie 4 des articles de cette rubrique)
DANS LA BOITE A FICHIERS
Utiliser le premier code "Lien direct" et collez-le entre les apostrophes tel que dans l'exemple ci-dessous.
('https://static.blog4ever.com/2015/08/806744/scrapbook-696239_640.png');
Dans la partie 6, on va s'occuper du contenu : la partie où vous écrivez vos articles